初めての Twitter Bootstrap その2 〜table編〜
こんにちは! @taro_tnk です!
今日は昨日に引き続き、Twitter Bootstrap の table について勉強します。
※その1はこちら → 初めての Twitter Bootstrap その1
基本形
まずは基本の形として、
以下のような html を準備します。
<table class="table"> <thead> <tr> <th>#</th> <th>名前</th> <th>職業</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>田中太郎</td> <td>プログラマ</td> </tr> <tr> <td>2</td> <td>田中次郎</td> <td>デザイナー</td> </tr> <tr> <td>3</td> <td>田中小次郎</td> <td>大学生</td> </tr> </tbody> </table>
上のソースに既にある通り、
table タグに .table をつけるだけでそれなりの見た目のテーブルができます。

詳しいカスタマイズは
http://twitter.github.com/bootstrap/base-css.html#tables
こちらに詳細に書いてあるので省きます。
それなりによさそうなものをピックアップします。
偶数行の背景色をグレーにする
table.table-striped を指定すると、
行の色が白、グレー、白、グレー... のように変更され、見やすくなります。
<table class="table table-striped"> ... </table>

これは見やすい。
テーブルを線で囲む
table.table-borderedを指定すると、
テーブルやセルを線で囲むことができます。
<table class="table table-bordered"> ... </table>
これもなかなか使えそうですね!
行を hover してるとき、その行の背景色を変える
table.table-hover を指定すると、
hover している行を目立たせることができます。
<table class="table table-hover"> ... </table>
これは上記の「偶数行の背景色をグレーにする」をしているとあまり目立たないので、
.table-striped は指定していない状態です。
どちらかがよさそうですね。
初めての Twitter Bootstrap その1
こんにちは! @taro_tnk です!
ここらで twitter bootstarp の勉強しつつ、
自分のメモとして残しておくよ!
必要なファイルを落としてくる
まずは必要なファイルを落とさないことには始まらないので、
以下のサイトから bootstrap と jquery を落としてくるよ。
・TwitterBoostrap
http://twitter.github.com/bootstrap/
基本
こちらの公式サイトを見ながら勉強していくよ!
まずは以下のような html ファイルを準備します。
<!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> </head> <body> <h1>Hello, world!</h1> <script src="http://code.jquery.com/jquery-latest.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
ただ jquery , boostrap の js, css を読み込んでるだけの html 。
ここからどんどん肉付けしていくよ!
ヘッダーを付ける
bootstrap でヘッダーを付けるには以下のように記述します。
<div class="navbar"> <div class="navbar-inner"> <a class="brand" href="#">Title</a> <ul class="nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </div> </div>
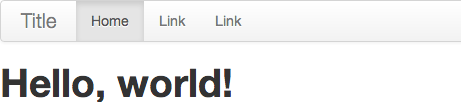
そうするとこんな感じのナビゲーションバーができます。

簡単ですね!
あとはそこにオプション的にいろいろすることができます。
fix にする
ナビゲーションを fix にするには
div.navbar に以下のように .navbar-fixed-top を追加すればOKです。
<div class="navbar navbar-fixed-top">
※ ヘッダーが浮いてしまうので、body に padding-top: 60px; とかやるとちょうどいい。
文字と背景の色を反転させる(黒っぽいヘッダーにする)
やっぱり黒系のほうがシックだよね、って場合は以下のようにしましょう。
<div class="navbar navbar-inverse">
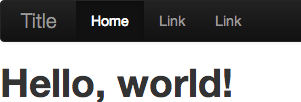
こんな感じ。

まじスバラシス。
丸っぽいのをやめる
なんかこれだと四方が丸っぽいので、それをやめるには以下のクラスを追加します。
<div class="navbar navbar-inverse navbar-static-top">
いいね。
940px の中に入れる
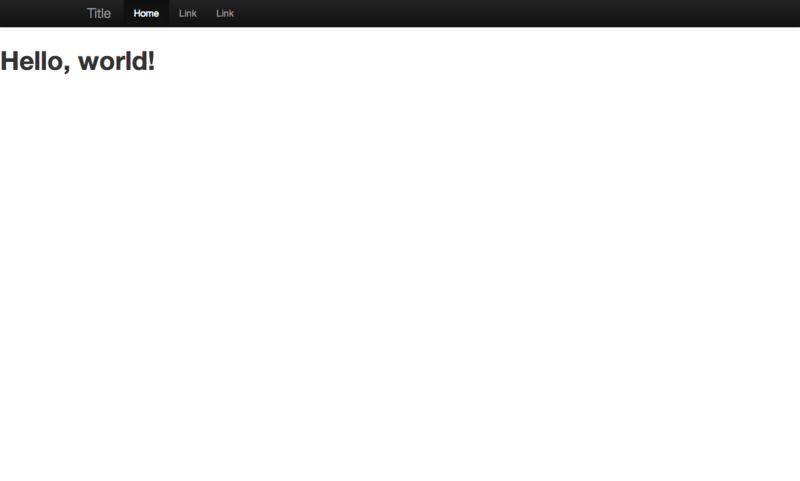
このままだと左上に文字とか寄っちゃってるので、940px の枠内に収めます。
さっきのソースを以下のように変更して、
内容物を div.container で囲みます。.container については後述。
<div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <a class="brand" href="#">Title</a> <ul class="nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </div> </div> </div>

ちゃんと 940px の枠内に収まってヘッダーらしくなりました!
とりあえずヘッダーはこんな感じで、
あとは状況に応じてドロップダウンと組み合わせたりすればおっけーですね!
メインエリアを作る
メインエリアは一番大枠として div.container で囲みます。
<div class="container"> <h1>Hello World!</div> </div>
昔からよく言うところの「ラッパー」的な感じですね!
これが 940px の箱を作ります。
グリッドシステムについて
まず前提として Bootstrap ではグリッドシステムというものを採用しています。
940px の箱を 12 カラムに分割してデザインしていく、みたいな感じです。
詳しくはこちらを参考に。
Scaffolding · Bootstrap
レッツ分割!
今回はサイドメニューとメインカラムの2カラム構成をやってみましょう。
とりあえずサイドメニューを 3/12 、メインカラムを 9/12 とします。
分割するには分割するものに .span3 のように、
「span + 12個のうちいくつ使うか」
のようなクラスを付けます。
そしてそれらを .row で囲みます。
日本語不自由で上手く説明できないので、ソースで書くとこんな感じです。
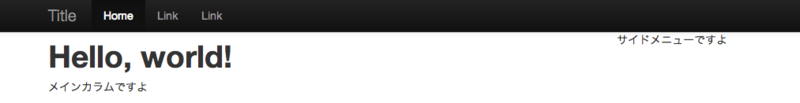
<div class="container"> <div class="row"> <div class="span9"> <h1>Hello, world!</h1> <p>メインカラムですよ</p> </div> <div class="span3"> <p>サイドメニューですよ</p> </div> </div> </div>
もちろん div.row の中にある div.span の後ろの数値は、
足して 12 になるようにします。

サイドメニューをもう少し格好良くする
見た目的に2種類のやり方があります。
- その1
ul.class="nav nav-list" で実現します。
こんな風にやると
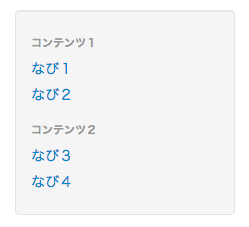
<ul class="nav nav-list well"> <li class="nav-header">コンテンツ1</li> <li><a href="#">なび1</a></li> <li><a href="#">なび2</a></li> <li class="nav-header">コンテンツ2</li> <li><a href="#">なび3</a></li> <li><a href="#">なび4</a></li> </ul>
ナビゲーションリストになります!
.well は背景を角丸グレーにするためにやってます。
この方法だとこんな感じになります。

- その2
次の方法は
ul.nav nav-tabs nav-stacked でやります。
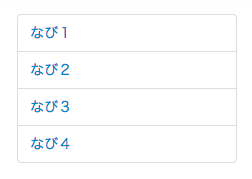
<ul class="nav nav-tabs nav-stacked"> <li><a href="#">なび1</a></li> <li><a href="#">なび2</a></li> <li><a href="#">なび3</a></li> <li><a href="#">なび4</a></li> </ul>
ちなみにこんな感じになりますよ。
(こっちはサイドバーにするには一般的じゃないのかな?)

好きな方を選びましょー
フッターを作る
Bootstrap 自体にフッター的なものは準備されてないっぽいですね(要検証)。
なので公式の Example にある こちらのページのスタイルをコピペします。
html にスタイルが直書きしてある以下の部分をまるっと持ってきます。
<style type="text/css"> /* Sticky footer styles -------------------------------------------------- */ html, body { height: 100%; /* The html and body elements cannot have any padding or margin. */ } /* Wrapper for page content to push down footer */ #wrap { min-height: 100%; height: auto !important; height: 100%; /* Negative indent footer by it's height */ margin: 0 auto -60px; } /* Set the fixed height of the footer here */ #push, #footer { height: 60px; } #footer { background-color: #f5f5f5; } /* Lastly, apply responsive CSS fixes as necessary */ @media (max-width: 767px) { #footer { margin-left: -20px; margin-right: -20px; padding-left: 20px; padding-right: 20px; } } /* My Setting CSS -------------------------------------------------- */ body { padding-top: 60px; } </style>
html もソースを参考に以下のように作ります。
- footer 以外のコンテンツを div.wrap で囲む
- div#wrap の最後に空の div#push を入れる
- div#footer を入れる
ソースだとこんな感じ。
<div id="wrap"> <div class="container"> <div class="row"> <div class="span9"> ... </div><!-- /span9 --> <div id="sidebar" class="span3"> <ul class="nav nav-list well"> ... </ul> </div><!-- /span3 --> </div><!-- /row --> </div><!-- /container --> <div id="push"></div> </div><!-- /wrap --> <div id="footer"> <div class="container"> <p>フッターですよ</p> </div> </div>
こうすると確かにできるのですが、
ヘッダーを fixed にした時に追加した、 body { padding-top: 60px; } のせいで、
フッターがスクロールしないと表示できない状態になってしまいます。
いろいろ調べてみたら以下のような gist を発見しました!
https://gist.github.com/1918937
しかし
試してみたのですが div#footer の横幅が 940px になってしまってあまり好きじゃないので、
諦めて公式で紹介されてるやり方でやろうと思います。
とりあえず
レイアウト的な部分がふわっとできましたので、とりあえず今日はここまで。
今日の成果はこんな感じ↓

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <style type="text/css" media="screen"> <!-- /* Sticky footer styles -------------------------------------------------- */ html, body { height: 100%; /* The html and body elements cannot have any padding or margin. */ } /* Wrapper for page content to push down footer */ #wrap { min-height: 100%; height: auto !important; height: 100%; /* Negative indent footer by it's height */ margin: 0 auto -60px; } /* Set the fixed height of the footer here */ #push, #footer { height: 60px; } #footer { background-color: #f5f5f5; } /* Lastly, apply responsive CSS fixes as necessary */ @media (max-width: 767px) { #footer { margin-left: -20px; margin-right: -20px; padding-left: 20px; padding-right: 20px; } } /* My Setting CSS -------------------------------------------------- */ body { padding-top: 60px; } --> </style> </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <a class="brand" href="#">Title</a> <ul class="nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </div> </div> </div> <div id="wrap"> <div class="container"> <div class="row"> <div class="span9"> <h1>Hello, world!</h1> <p>メインカラムですよ</p> </div><!-- /span9 --> <div id="sidebar" class="span3"> <ul class="nav nav-list well"> <li class="nav-header">コンテンツ1</li> <li><a href="#">なび1</a></li> <li><a href="#">なび2</a></li> <li class="nav-header">コンテンツ2</li> <li><a href="#">なび3</a></li> <li><a href="#">なび4</a></li> </ul> </div><!-- /span3 --> </div><!-- /row --> </div><!-- /container --> <div id="push"></div> </div><!-- /wrap --> <div id="footer"> <div class="container"> <p>フッターですよ</p> </div> </div><!-- /footer --> <script src="http://code.jquery.com/jquery-latest.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
次回はテーブルレイアウトをやろうと思ってます。
追伸
日本語不自由すぎて泣いた
追記
その2書きました → 初めての Twitter Bootstrap その2 〜table編〜
iTerm2 で Emacs を使用するときに Option を Meta キーにする
iTerm2 のデフォルトでは Option が Emacs の Meta キーの役割をしてくれないので、
いちいち Esc を押さないといけない。遠い。
なので以下の記事を参考に
Preferences -> Profiles -> Keys ->Left(or Right) option key acts as +Esc
http://qiita.com/items/08792b7188b5c11e0f21
とすれば無事、Option が Meta になります。便利ですね。
その他にもいろいろ知らなかったキーバインドがあるって勉強になる!
そんなに完璧主義にならなくても社会には不完全なものがたくさんあるよ
ぼくは昔から何事もしっかりやろうとして、でもできなくて落ち込んだり自分を責めてしまう嫌いがある。
でもその「しっかり」ってのはぼくが考えるしっかりであって、
別にそれが求められてるわけでもなく、みんなが「しっかり」できているかと言われれば、
以外にそうでもなかったりすることが結構多かったりする。
すごい人の講演とかイベントなどに行くと、
本当にすごくて感動する。
だけどあまり有名でないものであったり、
仕事で嫌々やらされてるっぽい人の発表(完全に妄想だけど)とか見てると、
案外普通で、カミカミであったり、明らかに想定してない感じであったり、
上手くできてないことも結構あったりする。
それが普通なんだと思うことにしようではないか。
ぼくはプロでもなんでもないのだし、
かけられる時間も限られてるし。
一流と比べて奮起するのであれば、
それはとてもいい事だと思う。
けれど一流と比べて落ち込むのであれば、
せめて同じ土俵の人と比べて、それでもなお落ち込みたいのであれば落ち込めばいいじゃない。それがフェアですよね。
Ruby Recipe106 配列から条件を満たす要素を取得する
配列からとある条件で要素を取得する方法。
条件にマッチする初めての要素を取得(単数)
条件にマッチする初めての要素を取得するには、
Array#findに条件のブロックを渡します。
※ Array#detectとは名前が違うだけで同じ動作をします。
ary = 1..10 # 最初の偶数を探す val = ary.find{|elem| elem%2==0 } p val #=> 2
条件にマッチする全ての要素を取得(複数)
また、条件にマッチする全の要素を取得するには、
Array#selectに条件のブロックを渡します。
※ Array#find_allとは名前が違うだけで同じ動作をします。
# 偶数を全て探す val2 = ary.select{|elem| elem%2==0 } p val2 #=> [2, 4, 6, 8, 10]

- 作者: 青木峰郎,後藤裕蔵,高橋征義,まつもとゆきひろ
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2010/08/28
- メディア: 単行本
- 購入: 4人 クリック: 80回
- この商品を含むブログ (27件) を見る